令人愉悦的动效几乎已经成为如今网页设计的标准配置了,融入动效的交互细节让现代网页同以往的设计在根本上区别开来。动效不仅可以表现状态,引导用户的关注点,帮助用于预测交互的结果,甚影响用户的行为。
在逐步的探索和发展过程中,动效在网页和APP中的运用方法与技巧已经逐步成熟,形成了一套相对系统的模式。今天的文章我们通过一系列实例,来展示一下动效是如何改善整个用户体验的。
加载动效
动效常用的一个地方就是进度条。加载进度条的加载动效会改变用户对于时间的感知,通过转移注意力的方式让用户等待感。
如果你无法将等待的时长缩短,那么尽量令这个过程有趣。
简单的加载动效其实比复杂的更好。额外的东西,比如声音就没有存在的必要了。用户在有趣的动效上投注了越多的注意力,就越容易忽略等待的过程。

即使加载时间很短,有趣的动效依然能让这点时间变得好玩。
进度动效
动效还可以用来展示交互或者作的进度。下面的这个加载进度条就是这类动效的代表:

这个是Aviasales 的进度条。
同样的,你还可以考虑使用进度条来展示多个不同的步骤:

界面框架
界面框架会将界面加载之后的大概样式给展示出来,界面框架会让用户产生内容一瞬间就加载好了的错觉。这种动效可以应用在绝大多数的网页和APP当中,它会强化用户的参与感。
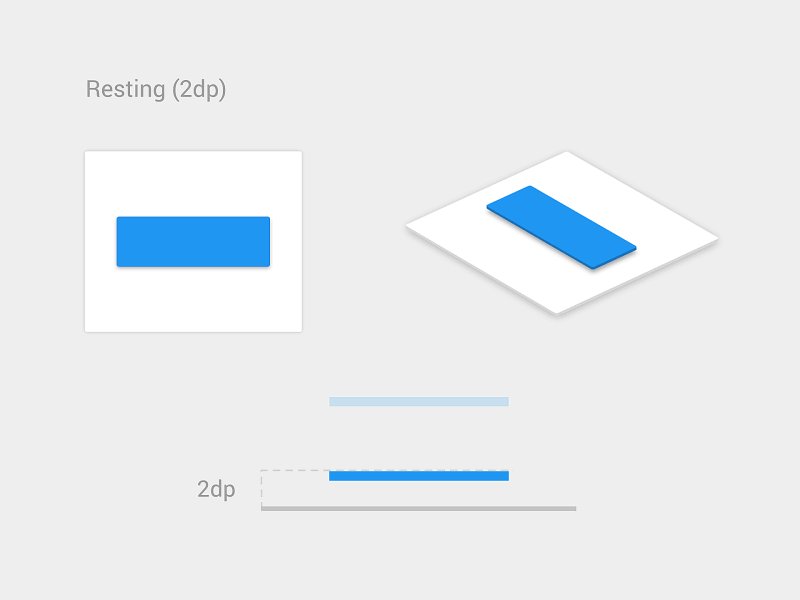
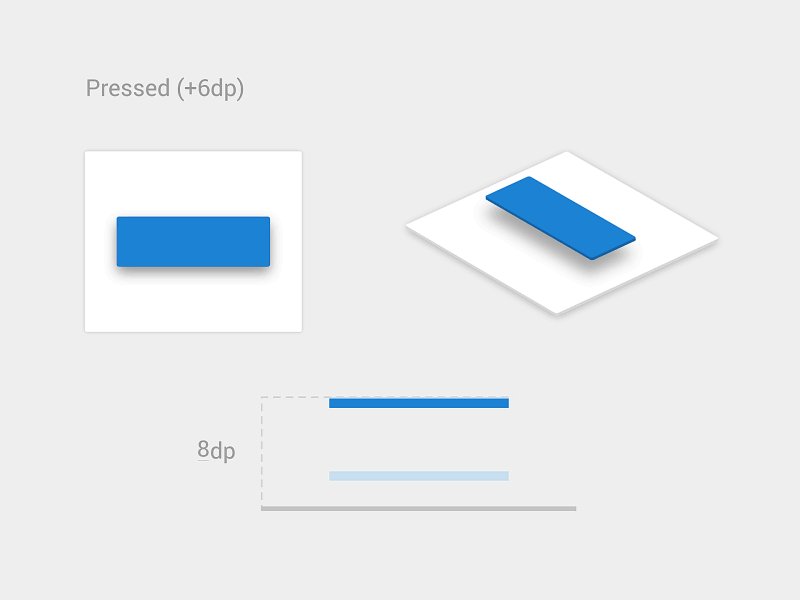
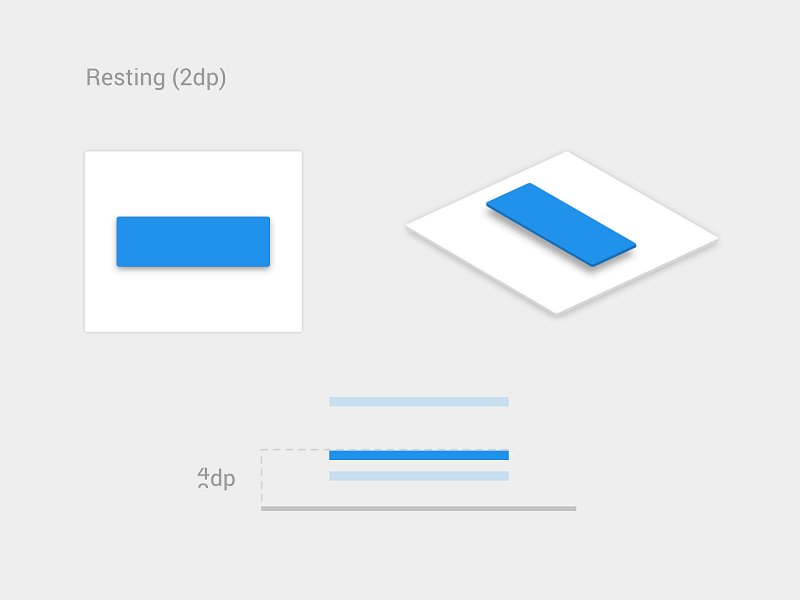
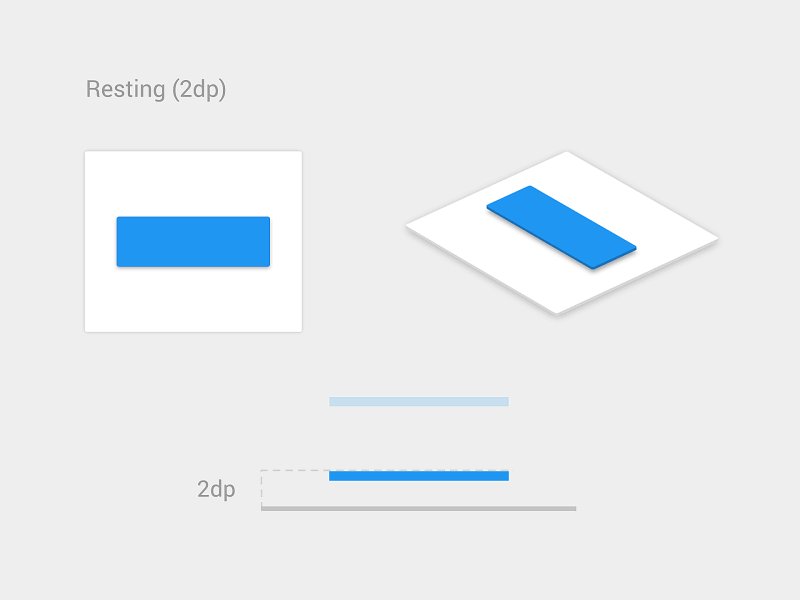
视觉反馈
将界面反馈视觉化地呈现给用户是实用的.良好的交互设计需要视觉反馈来支撑,传达交互完成后的结果,让交互可用、可见、可预期。365手机app_彩票365app老版本软件下载_365网站打不开了 界面中哪些元素可交互如果是不可知的、交互的结果也不可预期,混乱就不可避免了。周密的交互设计可以帮助用户理解,将这种混乱降到低。
悬停动效
桌面端交互主要还是借助触控板和鼠标,光标悬停很大程度是为这种情况而存在的,同时,它也是常见的动效之一。

当用户不知道某个控件怎用的时候,会很直觉地将光标移动到上面去,这个时候,悬停能够很好的吸引他们的目光。
移动端由于交互方式的差异,几乎没法使用悬停动效。无论是按钮还是输入框,当你点击屏幕的时候就已经触发控件了,只能在随后呈现结果,而无法像悬停动效一样预览。

吸引注意力
被运动的事物所吸引,是人类的生物本能。这也使得动效成为了吸引用户注意力的工具。

举个例子,表单输入的用户体验加入动效就有很大的空间。比如你可以在用户输入完成或者输入正确之后,给用户一个点头的动效,在输入错误之后左右晃动提供“摇头拒绝”的动效,人性化地传递信息,用户也是很容易理解的。
导航
从设计趋势上来说,越来越多的365手机app_彩票365app老版本软件下载_365网站打不开了 开始选择使用隐藏式的导航菜单,将更多的选项隐藏在汉堡菜单之后。而菜单的打开和关闭中肯定需要动效加持来突兀的过渡,如果设计的足够精巧,用户会立刻被吸引住。

平滑的状态切换
无论是从一个Tab切换到另外一个Tab,还是界面模式的变化,状态切换是UI界面中常见的情况,动效能够让状态切换平滑无比。在《Smart Transitions In User Experience Design》 这篇文章中, Adrian Zumbrunnen 提供了一个很好的粒子,动效是如何帮助用户理解上下文和状态变化和不同的部分的。
简单对比一下下面的两个案例,就知道生硬的切换和平滑切换之间的差别了。

创意
充满创意的总能让用户真正难以忘怀,它们的价值在于取悦用户,让人记住。
长滚动页面
不得不说,屏的设计一直是网页设计的焦点所在,设计师将注意力集中在这个充满价值的区域是有道理的。但是页面余下的部分同样很重要,事实上,有个说法是“正常媒体页面上百分之66%的用户注意力都在屏之下”,因此结合了动效的长滚动页面同样有用。
动效让滚动式的交互充满了趣味。
动画能够让长滚动页面所承载的故事更加鲜活有意思,相比于炫酷的动效,微妙的动效给人的感觉更加到位。你可以将你的365手机app_彩票365app老版本软件下载_365网站打不开了 设计成可滚动的“区块”,每个区块中呈现不同的内容。
结语
动效拓展了界面的视觉维度,它连接交互,让界面的功能和都更加圆融。
内蒙古网络公司航佳网络365手机app_彩票365app老版本软件下载_365网站打不开了 建设为您提供365手机app_彩票365app老版本软件下载_365网站打不开了 运营、365手机app_彩票365app老版本软件下载_365网站打不开了 制作、365手机app_彩票365app老版本软件下载_365网站打不开了 优化、365手机app_彩票365app老版本软件下载_365网站打不开了 优化推广知识,有何疑问就赶紧咨询我们,销售电话:0471-4599590 18698468112
相关新闻
现在大多数企业没有自己个365手机app_彩票365app老版本软件下载_365网站打不开了 建设团队,都是通过把企业365手机app_彩票365app老版本软件下载_365网站打不开了 ...
时间:2018/07/05
365手机app_彩票365app老版本软件下载_365网站打不开了 模板的底色是整个365手机app_彩票365app老版本软件下载_365网站打不开了 风格的重要指针。举例来说,以黑色...
时间:2016/10/26
365手机app_彩票365app老版本软件下载_365网站打不开了 设计总是在发展的。每一年都有新的趋势出现,一些旧的没...
时间:2016/12/06
网页设计、前端设计、后台维护等众多工序都可以交给网络公司...
时间:2016/09/02
现在人的阅读习惯偏向于碎片化、断片式,很少会静下心来认真...
时间:2016/09/01



 蒙公网安备 15012102000128号
蒙公网安备 15012102000128号